This series of posts will take a look at commonly shared social objects (Tweets, FB posts, YouTube videos, etc) and how they can be embedded in blogs or websites in their native format. Let's start with Tweets.
Embedding Tweets on Websites and Blogs
Twitter content is perfect for sharing. Tweets are usually concise thoughts that are short and to the point. They can quickly summarize a person's point of view, opinion, or outlook without getting too detailed.
You can easily screen-capture a tweet and include it in your blog as an image, but if you want to give readers an easy way to favorite, retweet, or reply to the tweet right from your blog page, you'll want to embed it.
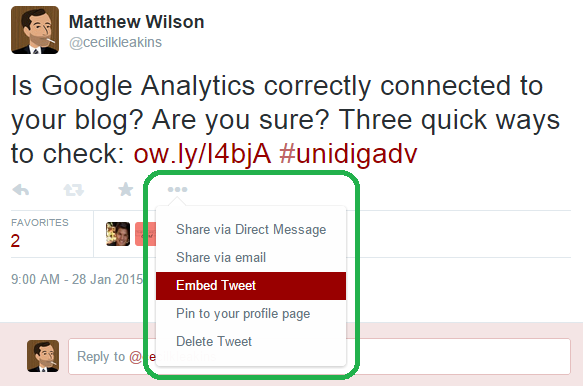
Every tweet has a "More" menu accessible by clicking on the button with the three dots that appears at the end of the tweet. Go to this menu and select "Embed Tweet".
This will give you a snippet of custom code that can be added to a website or blog. To get this code, simply copy it from the "Embed this Tweet" dialog box and close it.
To embed this tweet in a Blogger post, simply create a new post (or edit one you've already started), select "HTML" editing mode, and paste the code from Twitter.
You can similarly embed a tweet in another content publishing tool (WordPress, a website, etc) by pasting it into your HTML code.
Here's an embedded tweet to show you how this content appears in a Blogger post:
Is Google Analytics correctly connected to your blog? Are you sure? Three quick ways to check: http://t.co/FkFteF8KlF #unidigadv
— Matthew Wilson (@cecilkleakins) January 28, 2015
Notice how you can reply, favorite, or retweet the content right from this page? Any links or hashtags are also clickable. MUCH more functional than a screenshot.Embedding Tweets in Facebook Posts
This method will NOT work as a way to embed tweets in other social media content. Here is what happened when I tried to use this embed code in a Facebook post:
Facebook does not allow HTML markup tags within status updates, so the code appeared exactly as it is.
For more info on embedding Tweets, see this Twitter Help Center article.
Stay tuned for part 2 of my series, where I'll discuss embedding Facebook content in blog posts!