The official blog for all Digital Advertising (MKTG 3146) classes at the University of Northern Iowa.
Follow us on the #unidigadv hashtag on Twitter.
Monday, November 12, 2012
Mobile Marketing Playbook
Wednesday, October 24, 2012
Kiip - Rewarding Gamers for their In-Game Achievements
Kiip is an app that connects marketers to gamers in a new and interesting way. Kiip congratulates players for their in-game achievements by unlocking real sponsored rewards. For example, if you make it to level 5, perhaps you get a $5 Starbucks gift card. If you beat a global high score for the game, perhaps you win something much bigger.
Founded by young entrepreneur Brian Wong (who graduated from college at age 18 and was running business development for Digg.com at age 19), Kiip has raised over $15 million in venture capital funding to date.
Read this Forbes.com interview with Brian Wong from April of 2012.
What do you think of Kiip's business model? Would you appreciate a real reward for a virtual achievement?
Founded by young entrepreneur Brian Wong (who graduated from college at age 18 and was running business development for Digg.com at age 19), Kiip has raised over $15 million in venture capital funding to date.
Read this Forbes.com interview with Brian Wong from April of 2012.
What do you think of Kiip's business model? Would you appreciate a real reward for a virtual achievement?
Friday, October 5, 2012
Cool Party Trick: Tweet from the Command Line!
Twitter is one of the most powerful social platforms to tap into because 1) Tweets are concise and standardized, and 2) Tweets are transparent and open for all to access and use. Many companies have developed ways of collecting and analyzing tweets to create useful insights about what is being discussed on Twitter.
Chapter one discusses how to access Twitter through a command line interface and Python using Mike Cardone's Python Twitter Tools.
After being sure that easy_install was working (and knowing that Python was already running on my Mac OS X laptop), It was easy enough to get PTT installed - using Terminal (the Mac OS X command line terminal emulator), I just typed in:
Now that's a pretty cool party trick, but the real power of accessing data from the social web lies in integrating the Twitter API with a programming languages like Python or Ruby to gather, analyze, and visualize the data in interesting ways.
If you're interested in learning more, check out this book - or its companion volume, 21 Recipes for Mining Twitter.
| I started reading the excellent Mining the Social Web by Matthew Russell published by O'Reilly, one of my favorite publishers of technology books. The book discusses how the incredible social data from Facebook, Twitter, LinkedIn, and other social media sites can be programmatically accessed and harvested for later research and analysis. (If you are interested, you can follow the author of this book on Twitter @ptwobrussell and @SocialWebMining) |
Chapter one discusses how to access Twitter through a command line interface and Python using Mike Cardone's Python Twitter Tools.
After being sure that easy_install was working (and knowing that Python was already running on my Mac OS X laptop), It was easy enough to get PTT installed - using Terminal (the Mac OS X command line terminal emulator), I just typed in:
$ easy_install twitter
Once installed, you can tweet from Terminal with a simple command like:
$ twitter set "Class work day in #unidigadv #blogging #tweeting"One quick command, and a second later, my tweet was live:
Class work day in #unidigadv #blogging #tweeting
— Matthew Wilson (@cecilkleakins) October 5, 2012
Now that's a pretty cool party trick, but the real power of accessing data from the social web lies in integrating the Twitter API with a programming languages like Python or Ruby to gather, analyze, and visualize the data in interesting ways.
If you're interested in learning more, check out this book - or its companion volume, 21 Recipes for Mining Twitter.
Wednesday, October 3, 2012
Dominos Pizza Turnaround
A news story from 2009 about the Domino's employees who created a disgusting YouTube video.
Domino's CEO Patrick Doyle responded quickly with a YouTube video of his own - in which he took responsibility for the situation and reassured customers.
Domino's then worked with ad agency Crispin Porter & Bogusky to create a whole campaign called "The Pizza Turnaround" around its frank assessment of customer complaints (many from Tweets on Twitter) about their pizza.
The results? Sales went up over 14%. Company stock price went up 150%. The number of Facebook fans increased from 400,000 to 2.6 million.
Domino's CEO Patrick Doyle responded quickly with a YouTube video of his own - in which he took responsibility for the situation and reassured customers.
Domino's then worked with ad agency Crispin Porter & Bogusky to create a whole campaign called "The Pizza Turnaround" around its frank assessment of customer complaints (many from Tweets on Twitter) about their pizza.
Friday, September 21, 2012
Adding Visuals to your Blog
Looking through the class blogs, I've noticed that a lot of posts are text only.
If you want to give your blog some visual spice, you're going to want to add some images. With the ubiquity of digital cameras, the best approach is to take your own photos. If you have some design skills, you can use Illustrator or Photoshop to create your own unique graphics.
If you are not able to take your own photos - you may want to add some good looking professional images. However, it is important to make sure that any image published on your blog is legal.
TentBlogger John Saddington has a very informative blog post called "The Complete Guide to Using Images in your Blog Posts" that you should read in its entirety. It covers legal issues, royalty-free images, stock photography, finding "free" images, creative commons, and recommendations on image attribution and citation.
Like this photo taken by Marie-Lan Nguyen, which I got from the Wikimedia Commons:
If you want to give your blog some visual spice, you're going to want to add some images. With the ubiquity of digital cameras, the best approach is to take your own photos. If you have some design skills, you can use Illustrator or Photoshop to create your own unique graphics.
If you are not able to take your own photos - you may want to add some good looking professional images. However, it is important to make sure that any image published on your blog is legal.
TentBlogger John Saddington has a very informative blog post called "The Complete Guide to Using Images in your Blog Posts" that you should read in its entirety. It covers legal issues, royalty-free images, stock photography, finding "free" images, creative commons, and recommendations on image attribution and citation.
Like this photo taken by Marie-Lan Nguyen, which I got from the Wikimedia Commons:
Wednesday, September 12, 2012
UNIDigAdv Blog SEO Report
One of my goals for the semester with this blog was to have it appear as the #1 result under the keyword "unidigadv" (our class hashtag on Twitter) and to be on the first page for the keyword "uni digital adveritising". Here is a rundown of how we're doing:
The good news is that I'm doing very well on Google - the blog is on the first page of results for all four keywords. And we're up to #2 for the class hashtag - Not too shabby!
However, I noticed that my blog was not appearing on Bing at all.
I guess Bing is not very bright. In the old days, all search engines were a bit dim and you had to manually submit your website URL to the search engine before it could find it. So I searched for "Submitting a website on Bing" and found this site to submit websites to Bing. The cool thing is that once I submitted my blog to Bing, it offered me a $50 credit on Microsoft Advertising (good toward ad campaigns on Bing and Yahoo!) for creating a Bing Webmaster account (which is free).
I'm curious to see how long it will take for Bing to index this blog and list it in their results - I'll keep you posted!
How is your blog doing?
| Keyword |
Page | Result
|
Page | Result
|
Page | Result
|
| unidigadv |
1 | 6
|
- | -
|
- | -
|
| #unidigadv |
1 | 2
|
- | -
|
- | -
|
| UNI "Digital Advertising" |
1 | 6
|
- | -
|
- | -
|
| UNI Digital Advertising |
1 | 10
|
- | -
|
- | -
|
The good news is that I'm doing very well on Google - the blog is on the first page of results for all four keywords. And we're up to #2 for the class hashtag - Not too shabby!
However, I noticed that my blog was not appearing on Bing at all.
I guess Bing is not very bright. In the old days, all search engines were a bit dim and you had to manually submit your website URL to the search engine before it could find it. So I searched for "Submitting a website on Bing" and found this site to submit websites to Bing. The cool thing is that once I submitted my blog to Bing, it offered me a $50 credit on Microsoft Advertising (good toward ad campaigns on Bing and Yahoo!) for creating a Bing Webmaster account (which is free).
I'm curious to see how long it will take for Bing to index this blog and list it in their results - I'll keep you posted!
How is your blog doing?
Monday, September 3, 2012
Optimizing your Blogger Blog for SEO
You've got your Blogger blog up and running, and now you need to ensure it shows up properly in search engines. As explained in the assigned reading in the Google SEO Starter Guide, you're going to want to create <title> and <meta> description tags to help describe the content of your blog to search engines.
Note that only the first 65-70 characters will show up in a search engine result.
In addition to the information in the Google SEO Starter Guide, if you do a few Google searches, you'll find a treasure trove of excellent resources on writing title tags.
15 Title Tag Optimization Guidelines For Usability And SEO
Title Tag SEO Best Practices
How to Write Title Tags For Search Engine Optimization
 You may have noticed that Blogger already automatically creates title tags for your blog pages. This is done with a bit of dynamic code that Blogger inserts into the title tag of each page. If you go to Blogger and click on "Template" and then click "Edit HTML", you will be able to see this code already in place:
You may have noticed that Blogger already automatically creates title tags for your blog pages. This is done with a bit of dynamic code that Blogger inserts into the title tag of each page. If you go to Blogger and click on "Template" and then click "Edit HTML", you will be able to see this code already in place:
On your blog's home page, the page title is simply the name of your blog. You will probably want to add some more copy here, especially if your blog title is a little esoteric or not immediately understandable.
On individual posting pages, the title tag is the name of your blog followed by a colon (:) and then the name of your post.
The problem with this is that only the first 65-70 characters of a title show up in search results listings. If your blog is called "The UNI Digital Advertising Blog", and you write a blog post called "The magical powers of Google's Hal Varian", then your Blogger page title will show up like this (I've put the first 65 characters in green and the characters that will get left out of the title listing in red):
See what happens? A very important keyword gets cut off! So if a user was searching for "Hal Varian", they might skip this search result because they don't SEE their keyword in the title.
To remedy this, many have recommended changing the code in your Blogger template to switch the order so that your blog post title goes FIRST and your blog name goes second.
Here's a link with the code you will need:
Adjust Blogger Title Tags to Improve SEO
I wanted to add the hashtag (#unidigadv) to my blog title, as well as a little blurb about the blog ("all things digital, mobile, and social"). I followed the directions in the blog post above and here is what my code ended up looking like:
Now the page title of my blog contains some extra keywords, and my blog post page titles contain the title of the blog post FIRST, followed by the name of my blog.
UPDATE: I tweaked this code to also include Facebook Open Graph Protocol tags in it - so instead of using this code, go to my OGP post and use the code from that post.
Your Blog's Main Description Tag
First, for the main Description tag on your blog's home page, go to "Settings / Basic" and edit your blog's "Description". Whatever you write here will automatically be included in the meta description tag on your home page.
Description Tags for your Blog Posts
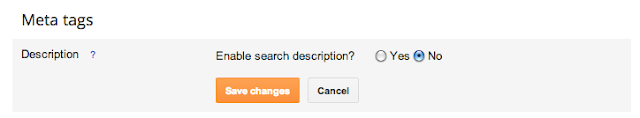
Before you can start writing these, you need to enable Meta tag descriptions in "Settings / Search Preferences":
Just click "Edit", and click "Yes" when asked to "Enable Search Description":
Now you're all set. When writing a blog post you can now click on an option called "Search Description" located in the "Post Settings" menu on the right hand side of the screen. Write your meta description copy for that post and click "done".
It is best practice to write meta description copy for each of your blog's posts. Just try to summarize your blog post in 150 characters or less. Make it readable and try to include important keywords. If you don't, then Blogger will not include a Meta Description tag for that post.
Title Tags
A title tag is a snippet of code placed within the <head> section of an html file. It can appear anywhere between the <head> and the </head> tags. There can only be one title tag per HTML file. The syntax is simple: you have an open tag <title> and a close tag </title> and everything in between becomes the content of the title tag.| <title>This is a page title</title> |
Note that only the first 65-70 characters will show up in a search engine result.
In addition to the information in the Google SEO Starter Guide, if you do a few Google searches, you'll find a treasure trove of excellent resources on writing title tags.
15 Title Tag Optimization Guidelines For Usability And SEO
Title Tag SEO Best Practices
How to Write Title Tags For Search Engine Optimization
Optimizing the Title tags on your Blogger Blog
 You may have noticed that Blogger already automatically creates title tags for your blog pages. This is done with a bit of dynamic code that Blogger inserts into the title tag of each page. If you go to Blogger and click on "Template" and then click "Edit HTML", you will be able to see this code already in place:
You may have noticed that Blogger already automatically creates title tags for your blog pages. This is done with a bit of dynamic code that Blogger inserts into the title tag of each page. If you go to Blogger and click on "Template" and then click "Edit HTML", you will be able to see this code already in place:| <title><data:blog.pageTitle/></title> |
On your blog's home page, the page title is simply the name of your blog. You will probably want to add some more copy here, especially if your blog title is a little esoteric or not immediately understandable.
On individual posting pages, the title tag is the name of your blog followed by a colon (:) and then the name of your post.
The problem with this is that only the first 65-70 characters of a title show up in search results listings. If your blog is called "The UNI Digital Advertising Blog", and you write a blog post called "The magical powers of Google's Hal Varian", then your Blogger page title will show up like this (I've put the first 65 characters in green and the characters that will get left out of the title listing in red):
| The UNI Digital Advertising Blog: The Magical Powers of Google's Hal Varian |
See what happens? A very important keyword gets cut off! So if a user was searching for "Hal Varian", they might skip this search result because they don't SEE their keyword in the title.
To remedy this, many have recommended changing the code in your Blogger template to switch the order so that your blog post title goes FIRST and your blog name goes second.
Here's a link with the code you will need:
Adjust Blogger Title Tags to Improve SEO
I wanted to add the hashtag (#unidigadv) to my blog title, as well as a little blurb about the blog ("all things digital, mobile, and social"). I followed the directions in the blog post above and here is what my code ended up looking like:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title>#unidigadv - <data:blog.pageTitle/> - All Things Digital, Mobile, and Social</title>
</b:if>
|
Now the page title of my blog contains some extra keywords, and my blog post page titles contain the title of the blog post FIRST, followed by the name of my blog.
UPDATE: I tweaked this code to also include Facebook Open Graph Protocol tags in it - so instead of using this code, go to my OGP post and use the code from that post.
Meta Description Tags
A <meta> tag provides metadata about a web page. Meta tags also are placed in the <head> section of HTML files.
There are many different kinds of meta tags, but the one most relevant to SEO is the meta description tag. This tag gives a brief description of the content of the web page:
| <meta name="description" content="Here is a page description that describes what is on the page"> |
Meta description tags are often directly used in search engine results pages in the two lines describing each search result. Note that only the first 150-160 characters of your description will show up in the result. Here is an example of a search result entry for SEOmoz:
There are lots of good resources on writing Meta Description tags as well:
The Meta Description Tag
Meta Description SEO Best Practices
The Meta Description Tag
Meta Description SEO Best Practices
Optimizing the Meta Description tags on your Blog
You're going to thank me profusely for this tip - I found a way to customize your Meta Description tags in Blogger WITHOUT editing your template HTML code!Your Blog's Main Description Tag
First, for the main Description tag on your blog's home page, go to "Settings / Basic" and edit your blog's "Description". Whatever you write here will automatically be included in the meta description tag on your home page.
Description Tags for your Blog Posts
Before you can start writing these, you need to enable Meta tag descriptions in "Settings / Search Preferences":
Just click "Edit", and click "Yes" when asked to "Enable Search Description":
Now you're all set. When writing a blog post you can now click on an option called "Search Description" located in the "Post Settings" menu on the right hand side of the screen. Write your meta description copy for that post and click "done".
It is best practice to write meta description copy for each of your blog's posts. Just try to summarize your blog post in 150 characters or less. Make it readable and try to include important keywords. If you don't, then Blogger will not include a Meta Description tag for that post.
Title and Meta Description tags for SEO
You've got your blog up and running, and now you need to ensure it shows up properly in search engines. As explained in the assigned reading in the Google SEO Starter Guide, you're going to want to create <title> and <meta> description tags to help describe the content of your blog to search engines.
Note that only the first 65-70 characters will show up in a search engine result.
In addition to the information in the Google SEO Starter Guide, if you do a few Google searches, you'll find a treasure trove of excellent resources on writing title tags.
15 Title Tag Optimization Guidelines For Usability And SEO
Title Tag SEO Best Practices
How to Write Title Tags For Search Engine Optimization
Title Tags
A title tag is a snippet of code placed within the <head> section of an html file. It can appear anywhere between the <head> and the </head> tags. There can only be one title tag per HTML file. The syntax is simple: you have an open tag <title> and a close tag </title> and everything in between becomes the content of the title tag.| <title>This is a page title</title> |
Note that only the first 65-70 characters will show up in a search engine result.
In addition to the information in the Google SEO Starter Guide, if you do a few Google searches, you'll find a treasure trove of excellent resources on writing title tags.
15 Title Tag Optimization Guidelines For Usability And SEO
Title Tag SEO Best Practices
How to Write Title Tags For Search Engine Optimization
Meta Description Tags
A <meta> tag provides metadata about a web page. Meta tags also are placed in the <head> section of HTML files.
There are many different kinds of meta tags, but the one most relevant to SEO is the meta description tag. This tag gives a brief description of the content of the web page:
|
<meta name="description" content="Here is a page description that describes what is on the page"> |
Meta description tags are often directly used in search engine results pages in the two lines describing each search result. Note that only the first 150-160 characters of your description will show up in the result. Here is an example of a search result entry for SEOmoz:
There are lots of good resources on writing Meta Description tags as well:
The Meta Description Tag
Meta Description SEO Best Practices
The Meta Description Tag
Meta Description SEO Best Practices
Friday, August 31, 2012
Google Ad Auctions Explained by Hal Varian
Google AdWords determines the price advertisers pay for clicks in realtime ad auctions on Google Search Engine Results Pages (SERPs). This means with every search query a user submits on Google, an auction takes place.
In this video, Google's Chief Economist Hal Varian explains how the auctions work.
Important to note that Google gives each competing ad an "Ad Rank" that is computed by multiplying its Maximum Bid an advertiser is willing to pay with the Quality Score that Google assigns your ad/keyword/landing page. The higher your ad rank, the higher your ad's position on the SERP.
Ad Rank = (Max Bid) * (Quality Score)
The price you pay (p1) is directly related to the maximum bid (b2) of the advertiser below your ad - though the Quality Score of each ad (Q1 and Q2, respectively) is also taken into consideration.
p1Q1 = b2Q2
Since b2Q2 is essentially the Ad Rank of the ad below your ad, the price you pay is equal to the Ad Rank of the ad below yours divided by your Quality Score.
p1 = b2Q2 / Q1
Wednesday, August 29, 2012
SEO and SEM Tools
I recently had the opportunity to spend some time working with Doug Drees, the Director of Search Engine Marketing at Mudd Advertising (formerly with Target Click Marketing - the UNI student startup!).
We talked a lot about both Search Engine Optimization (SEO) and Search Engine Marketing (SEM) campaigns (also known as "Pay Per Click" or PPC campaigns). He shared some excellent resources with me that I am passing along to you!
(Special thanks also to Greg Jass)
SEARCH ENGINE OPTIMIZATION
Rankerizer
Monitors and tracks your Google, Yahoo, and Bing rankings for keywords
http://www.rankerizer.com/
Rank Checker
Checks your search engine position ranking for any keyword
http://www.seocentro.com/tools/search-engines/keyword-position.html
SEO Tips from Location3.com
http://www.location3.com/category/seo/
Screaming Frog
A desktop app that spiders your website/blog from an SEO perspective.
http://www.screamingfrog.co.uk/seo-spider/
SEARCH ENGINE ADVERTISING
Keyword Mixer
Quickly creates various combinations of word lists
http://keywordmixer.com/
We talked a lot about both Search Engine Optimization (SEO) and Search Engine Marketing (SEM) campaigns (also known as "Pay Per Click" or PPC campaigns). He shared some excellent resources with me that I am passing along to you!
(Special thanks also to Greg Jass)
SEARCH ENGINE OPTIMIZATION
Rankerizer
Monitors and tracks your Google, Yahoo, and Bing rankings for keywords
http://www.rankerizer.com/
Rank Checker
Checks your search engine position ranking for any keyword
http://www.seocentro.com/tools/search-engines/keyword-position.html
SEO Tips from Location3.com
http://www.location3.com/category/seo/
Screaming Frog
A desktop app that spiders your website/blog from an SEO perspective.
http://www.screamingfrog.co.uk/seo-spider/
SEARCH ENGINE ADVERTISING
A great series of articles on Pay Per Click campaigns
Quickly creates various combinations of word lists
http://keywordmixer.com/
Local Keyword Tool
If you're looking for new keyword ideas, this tool will help you.
Pay-Per-Click Blogs
Keep up with the latest happenings.
http://www.ppchero.com/
http://www.ppchero.com/
Tuesday, August 28, 2012
Social Gaming Campaign at UNI
You might notice some purple keys around the UNI campus this week:
It's a pre-launch teaser for a social gaming campaign called "Unlock the Quest" that will be running on our UNI campus over the next six weeks.
As you can see from the flyer below, they are specifically targeting "UNI's brightest and most adventurous students" which is no doubt a thinly veiled reference to those studying Digital Advertising!
The campaign has a blog site where they are giving information out about the quest and clues to help participants as they unlock the quest.
If you're interested in participating, just text QUEST to 72466.
Monday, August 27, 2012
How the Web Works
If you'd like some more information on how the internet works - and specifically the technology that power web browsers, the Google Chrome team put together a nice little digital book called "20 Things I Learned about Browsers and the Web"
Digital Analytics at Facebook
Get an insider's view of how a major website like Facebook thinks about and uses data and digital analytics for product development and marketing. Listen to Facebook product designer Adam Mosseri's talk given at UXWeek 2010 entitled "Data Informed, Not Data Driven".
Friday, August 24, 2012
#unidigadv is in full effect for Fall 2012
Hope you are as excited as I am! I'll be using this blog to post class materials, resources, and other interesting stuff relevant to our studies of Digital Advertising. Please explore the "Social Media Resources" and "Learning Resources" links on the right nav bar!
Subscribe to:
Posts (Atom)